Metadatensets (Suche, Rendering, Eingabemasken)

Pfade
- Metadatenset-XML-Dateien befindet sich unter tomcat\shared\classes\org\edu_sharing\metadataset\v2\xml\
- Der Unterordner "valuespaces" ist für XML-Wertebereichdateien von Feldern vorgesehen
- Die Originaldatei mds.xml ist immer das edu-sharing mds und sollte nicht geändert werden!
- Mittels "_override" Postfixen am Namen kann man existierenden MDS-Dateien erweitern/anpassen (typischerweise mds_override.xml)
- Siehe auch "Überschreiben mittels Extensions" weiter unten
Tests & Bearbeitung
- Nachdem die Dateien bearbeitet wurden (s. Pfade), muss ein Cache Neuaufbau erfolgen
- Admin-Tools → Toolkit → App Info Neu laden
- Alternativ kann man den Cache für Testzwecke deaktivieren:
- Admin-Tools → Qullen → homeapplication bearbeiten → devmode auf "true" setzen
- Nach Fertigstellung zurückstellen, hat starke Performanceauswirkung
- Admin-Tools → Qullen → homeapplication bearbeiten → devmode auf "true" setzen
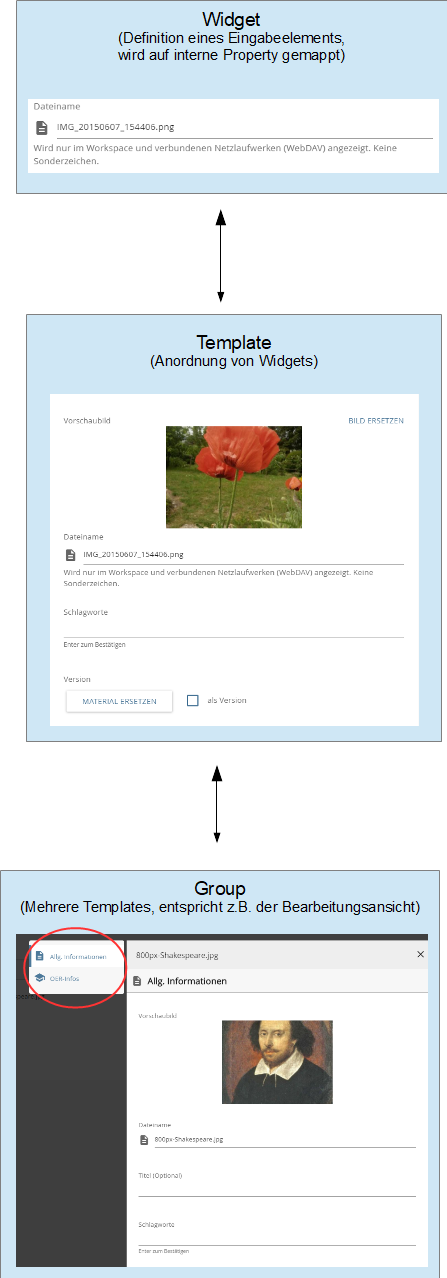
Umsetzung
Eine globale Liste von Widgets für die einzelnen Metadaten-Attribute wird bereitgestellt (z.B. für cm:name, cm:size) etc.
(Endpunkt: GET /mds/v1/metadatasetsV2/{repository}/{metadataset})XML{ widgets:[ {type:"text",label:"Name",id:"cm:name"}, {type:"singleoption",label:"Eine Auswahl:",id:"cm:some_dropdown",values:[{id:"1",caption:"Test 1"},{id:"2",caption:"Test 2"}]}, ], ...Für das Bearbeiten und Anzeigen von Metadaten gibt es "templates", die z.b. die einzelne Reiter eines Tabs darstellen können. Das Template besitzt einen HTML-Angelehnten , wobei die zuvor definierten Feld-ID's als Pseudo-HTML Elemente verwendet werden.
CODE<cm:name> <cm:some_dropdown style='width:300px;'> <!-- Um Templates und Widgets cusomizable zu gestalten, können diese ggf. auch Attribute des Feldes inline tauschen können, beispiel: --> <cm:some_dropdown type="radioHorizontal" label="Eine Auswahl als Radio"> Via {{ my_language_string }} können Sprachabhängige Strings im Template verwendet werden- Die Felder werden automatisch anhand der id's (z.B. cm:name) mit den entsprechenden Werten des Nodes gefüllt.
- Eine XML für die Bereitstellung des Mds sieht z.B. so aus:
<metadataset id="default" label="default" hidden="false">
<name>Jointly</name>
<widgets>
<widget>
<id>ccm:educationalinteractivitytype</id>
<caption>Praxiskategorien</caption>
<placeholder>z.B. OER finden</placeholder>
<type>multivalueFixedBadges</type>
<values>
<value cap="OER finden">find</value>
<value cap="OER herstellen">make</value>
<value cap="Mit OER lernen">learn</value>
<value cap="Mit OER lehren">teach</value>
<value cap="OER einführen">introduce</value>
<value cap="OER managen">manage</value>
<value cap="Über OER forschen">research</value>
</values>
</widget>
<widget>
<id>ccm:educationalcontext</id>
<caption>Thematische Kategorien</caption>
<placeholder>z.B. juristisch</placeholder>
<type>multivalueFixedBadges</type>
<values>
<value cap="juristisch">legal</value>
<value cap="technisch">technical</value>
<value cap="didaktisch">didactic</value>
<value cap="organisational">organisational</value>
<value cap="wirtschaftlich">economically</value>
<value cap="politisch">political</value>
<value cap="sozial">social</value>
</values>
</widget>
<!-- Kontrollierte Schlagwortliste -->
<widget>
<id>ccm:educationaldifficulty</id>
<caption>Niveaustufe</caption>
<placeholder>z.B. Einsteiger</placeholder>
<type>singleoption</type>
<allowempty>true</allowempty>
<values>
<value cap="Einsteiger (Starter)">beginner</value>
<value cap="Praktiker">advanced</value>
<value cap="Experte">expert</value>
</values>
</widget>
<widget>
<id>ccm:classification_purpose</id>
<caption>Bildungsbereich/-sektor</caption>
<placeholder>z.B. Hochschule</placeholder>
<type>multivalueFixedBadges</type>
<values>
<value cap="Schule">school</value>
<value cap="Hochschule">university</value>
<value cap="Berufsbildung">vocational training</value>
<value cap="Weiterbildung">further education</value>
<value cap="Elementarbildung">basic education</value>
<value cap="informelles Lernen">informal learning</value>
</values>
</widget>
<widget>
<id>cclom:general_keyword</id>
<template>search_suggestions</template>
<type>multivalueBadges</type>
<caption>Häufig benutzte Schlagworte</caption>
</widget>
</widgets>
<templates>
<template>
<id>node_oer</id>
<icon>school</icon>
<caption>OER-Infos</caption>
<html><![CDATA[
<ccm:educationalinteractivitytype>
<ccm:educationalcontext>
<ccm:educationaldifficulty>
<ccm:classification_purpose>
]]></html>
</template>
<template>
<id>search</id>
<html><![CDATA[
<cclom:general_keyword>
<ccm:educationalinteractivitytype>
<ccm:educationalcontext>
<ccm:educationaldifficulty type="multivalueFixedBadges" allowempty="false">
<ccm:classification_purpose>
]]></html>
</template>
<template>
<id>search_suggestions</id>
<rel>suggestions</rel>
<html><![CDATA[
<cclom:general_keyword>
]]></html>
</template>
</templates>
<groups>
<group>
<id>io</id>
<views>
<view>node_general</view>
<view>node_oer</view>
</views>
</group>
<group>
<id>ngsearch</id>
<views>
<view>search</view>
<view>search_suggestions</view>
</views>
</group>
</groups>
</metadataset>
Tab-Gruppen / Listen-Einteilung
Definition einer Gruppe mit id (z.B. "io" für io's, "map" für map usw.) sowie eine Liste aller Templates, die als Sprungmarken/Tab angezeigt werden können. Die Templates brauchen dann entsprechend ein Label, welches beim template selbst definiert wird:
<group> <id>io</id> <views> <view>node_general</view> <view>node_oer</view> </views> </group>
Vom System definierte Gruppen
Dies sind alle verfügbaren "Bereiche", wo aktuell Metadatensets verwendet werden und welche hierüber entsprechend gesteuert werden können.
- io: Bearbeitungsansicht eines Nodes (Datei)
- io_bulk: Bearbeitungsansicht für Bulk-Bearbeitung von Nodes (Dateien)
- map: Bearbeitungsansicht eines Nodes (Ordner)
- io_simple: Schnellbearbeitungs-Metadatenmaske
- io_render: Render/Einzelansicht-Metadaten eines Nodes (Datei)
- io_template: Vorlagentemplate für Metadatenvererbung (für neue Dateien in Ordner)
- collection_editorial: Metadaten-Eingabedialog für Redaktionelle Sammlungen
- ngsearch: Filterleiste der Suche (Erweiterte Suche)
- saved_search: Bearbeitungsansicht für gespeicherte Suchen (Nodes)
- collection_feedback: Feedback-Dialog für Sammlungsfeedbacks
MDS-Parameter
Alle Parameter, die es am Metadatenset gibt:
- name: Bezeichnung des MDS (Caption für die Mds-Auswahl)
- i18n: Default-Sprachdatei (properties-File, ohne Dateiendung, z.b. mds)
- inherit: (Für Remote-Apps, optional) von welcher mds-Datei soll geerbt werden (ohne Dateiendung, z.b. "mds")
- create: Informationen für den Erstell-Prozess von Nodes (Workspace)
- onlyMetadata: Wenn true, dürfen in Ordnern mit diesem MDS nur Elemente ohne Content erstellt werden
Optionen wie Hochladen oder Tools werden deshalb deaktiviert, ein "Neues Ojekt"-Button wird angezeigt
- onlyMetadata: Wenn true, dürfen in Ordnern mit diesem MDS nur Elemente ohne Content erstellt werden
<metadataset id="default" label="default" hidden="false">
<name>Core Metadataset</name>
<i18n>mds</i18n>
Template-Parameter
Templates können folgende Eigenschaften aufweisen
- id: Id des Templates, diese wird über die jeweilige "group" später referenziert und dient für interne Zwecke
- caption: Beschriftung des Templates (wird später als "Gruppenlabel" dargestellt)
- icon: Icon des Templates (findet aktuell Anwendung beim Metadaten bearbeiten)
- rel: "Bezug" des Templates. Ist aktuell nur für Templates der Erweiterten Suche relevant
- "suggestions": Das Template bezieht sich auf Vorschlagsfelder und die angegegeben Widgets werden als "Vorschlagsliste" dargestellt
- hideIfEmpty (>=4.2): Nur Rendering. Wenn true, wird die gesamte Gruppe entfernt, wenn der Inhalt nach Rendering leer ist (d.h. alle Felder ebenfalls hideIfEmpty=true und leer sind). Default: false
- extended: Wenn true, ist das Feld (nur im Editor) auf- und zuklappbar und standardmäßig zugeklappt. NICHT IN VERWENDUNG mit "extended" Widgets benutzen (entweder/oder Konzept!)
Widget-Parameter
Ein Widget spezifiziert jeweils ein Feld. Folgende Widget-Typen sind aktuell verfügbar:
- Standard-HTML-Felder (Bilden Standard-HTML-Funktionen ab):
- text
- number
- date
- month
- color
- checkbox
- textarea
- Komplexere Felder:
- duration
- range / slider
- singleoption (Ähnlich Select von HTML)
- multioption
- radioHorizontal / radioVertical
- checkboxHorizontal / checkboxVertical (Multivalue Checkbox Auswahl)
- multivalueBadges (Multivalue, ohne Vorschläge)
- multivalueSuggestBadges (Multivalue, mit Vorschlägen, freier Wertebereich)
- multivalueFixedBadges (Multivalue, mit Vorschlägen, definierter Wertebereich)
- singlevalueTree
- multivalueTree
- vcard (Eingabemaske für eine VCard, Vor- + Nachname)
- defaultvalue (Kein sichtbares Widget, wird verwendet um Standardwerte zu speichern)
- Dieses Widget gilt nur für das Backend. Im Frontend wird es nicht angezeigt. Es wird für die Property immer der angegebene Wert unter "defaultvalue" gesetzt
- Das Widget muss im jeweiligen Template (welches im Frontend für die Eingabe verwendet wird) inkludiert werden, damit es auslöst. Das Backend prüft beim Speichern die Templates der jeweiligen Node-Typen und löst die entsprechenden Widgets aus
- multivalueCombined (zussamengesetzes Widget, für Rendering, welches Values "echter" Sub-Felder anhand deren Eigenschaften konkatiniert
- multivalueGroup (Zusammengesetztes Widget, welches eine Gruppe mehrerer anderer Widgets aufspannt - weitere Informationen in der Parameter-Sektion)
Alle Parameter, die ein Widget besitzen kann (bitte Bedingungen beachten, da einige Parameter nur für bestimmte Widget-Typen verfügbar sind!)
- Gültig für alle oder die meisten Widgets:
- id: Id des Widgets, identisch zur Property Id (Kurzversion - z.B. cm:name)
- type: Art des Widgets, siehe gültige Liste oben
- caption: Label/Beschriftung des Widgets
- placeholder: Platzhalter im Textfeld, wenn kein Text eingegeben ist
- bottomCaption: Text, der unter dem Widget angezeigt werden soll (i.d.R. in grauer Schrift)
- required:
- enum aus folgenden Werten: (Nicht zulässig für "defaultvalue" type!)
- optional (Default)
- recommended (6.1, Info das dieses Feld empfohlen wird)
- mandatoryForPublish
- mandatory
- ignore (Wird nicht als Feld in der Summe aller ausgefüllten Felder gezählt)
- true/false wird nach wie vor akzeptiert, ist aber deprecated
- enum aus folgenden Werten: (Nicht zulässig für "defaultvalue" type!)
- icon: Material-Icon, welches neben dem Feld angezeigt wird
- extended: Wenn true, handelt es sich um ein Feld, welches nur angezeigt wird, wenn der Nutzer "Erweiterte Metadaten" anzeigt.
- allowempty: (Für singleoption) Ein leeren Wert in der Auswahlliste erlauben
- valuespaceClient: Wenn true, werden die values direkt an den Client mitgesendet (sinnvoll bei kleineren Wertebereichen). Default ist true.
- Für singleoption (select-box), singlevalueTree und multivalueTree muss dieser Wert zwangsläufig true sein
- inherit: Nur für Override-Files relevant: Wenn true, werden zuvor alle existierenden Instanzen des Widgtes vom Haupt-MDS übernommen (also für verschiedene Templates, Conditions etc.). Default ist true
- values: Liste/Array von Values
- Key-Wert der Value (Wird innerhalb des <entry> also content angelegt
- cap: Beschriftung der Value
- description: Optionale Beschreibung des Wertes (Aktuell nur bei checkboxVertical/checkboxHorizontal Widget unterstützt)
- parent: key-Wert des Parents (nur für multivalueTree)
Beispiel:
<values>
<entry cap="mein text">key</entry>
</values>
- valuespace: Alternative zu "values", Verlinkung auf einen definierten Wertebereich (lokal oder extern)
- Lokal:
z.B. <valuespace>intendedenduserrole.xml</valuespace> - SKOS:
z.B. <valuespace>https://vocabs.openeduhub.de/w3id.org/openeduhub/vocabs/widgets/index.json</valuespace>
(URL muss "w3id.org" enthalten) - OpenSALT:
z.B. <valuespace>https://opensalt.mydomain.de/uri/2de501d4-b3aa-11e9-9c35-0242ac140004</valuespace>
(URL muss /uri/ enthalten) - Curriculum (Software von RLP):
z.B. <valuespace>https://curriculum.schulcampus-rlp.de/api/v1/curricula/metadatasets?</valuespace>
(URL muss api/v1/curricula/metadatasets enthalten)
- Lokal:
- valuespace_i18n: i18n Dateiname (liegt unter /metadataset/v2/i18n)
- valuespace_i18n_prefix: Prefix für alle i18n Strings, die gesucht werden
- valuespace_sort: Automatische Sortierung der Valuespace-Einträge
- default: Keine Sortierung (wie in der XML angegeben) (default)
- caption: Sortierung nach Beschriftung (je nach Sprache dadurch unterschiedliche Sortierung)
- condition: Bedingte Anzeige des Widgets
- Eingabe eines Properties oder Toolpermission, z.b. "ccm:wwwurl" => Widget wird NUR angezeigt, wenn zu bearbeitetender Node diese Property beinhaltet (bzw. User diese Toolpermission besitzt)
- Attribute:
- negate: Soll diese Bedingung negiert werden (Widget wird NUR angezeigt, wenn Property/Toolpermission NICHT vorhanden)
- pattern: Optional, nur für type == PROPERTY: Ein Regex-Ausdruck, auf welchen der Wert der Ziel-Property geprüft wird
- dynamic: Optional, nur relevant für type == PROPERTY: Wenn true, wird eine Änderung der Ziel-Property während der Formularanzeige geprüft → Erlaubt dynamische Feld ein- und ausblendungen während der Anzeige
- type: Typ der Auswertung, default ist PROPERTY für Node Property, weitere Values: TOOLPERMISSION
- Beispiel:
- CODE
<!-- (Widget Anzeigen, wenn Nutzer TOOLPERMISSION_INVITE_ALLAUTHORITIES besitzt) --> <condition type="TOOLPERMISSION">TOOLPERMISSION_INVITE_ALLAUTHORITIES</condition> <!-- (Widget anzeigen, wenn cclom:title == "Test" entspricht (auch während Änderungen zur Laufzeit aktualisieren) --> <condition type="PROPERTY" pattern="Test" dynamic="true">cclom:title</condition>
- Es wird nur beim Laden des Nodes die Bedingung geprüft, es handelt sich nicht um eine Echtzeitauswertung
- Ab 6.0: mit "dynamic" true ist es eine Echtzeitauswertung
- Es können zwei Widgets mit derselben id erstellt werden, sofern sie sich über die Bedingungen gegenseitig ausschließen (z.B. um Labels zu tauschen)
- Funktioniert:
- beim Bearbeiten von Metadaten
- Im Renderservice (ab 4.1, Nur Property Conditions, ab 6.0 Property + Toolpermission)
- hideIfEmpty: Nur für Renderservice, soll das Widget bei fehlenden Values komplett ausgeblendet werden? Default ist false
- format: Nur für Renderservice / Ausgabe
- Bei regulären Widgets: Formattierungsstring der value. ${value} wird mit der Property-Value ersetzt
- Bei date Widget: Date-Format String der Value (standadisierter Java-Formatter, siehe https://docs.oracle.com/javase/7/docs/api/java/text/SimpleDateFormat.html)
- Bei number Widget:
- bytes: Formatierung als Byteangabe (KB/MB etc.)
- link: Nur für Renderservice / Ausgabe
- Wenn gesetzt, wird das Widget als Link angenommen (aktuell für text-widgets sinnvoll). Der Wert des Attributes entspricht dann dem Link-Target, also z.B. "_BLANK"
- Beispiel:
<type>text</type>
<link>_BLANK</link> - Sonderfall: Für Typ "vcard":
- Link kann auf "email" gesetzt werden, um die E-Mail der Person mit mailto zu verlinken
- interactionType: Nur bei Eingabemasken
- Wie ist das Feld verwendbar
- Input: Wird als Eingabefeld ausgegeben (Standard)
- None: Wird als Anzeigefeld ausgegeben (ohne Bearbeitungsoption)
- Wie ist das Feld verwendbar
- defaultvalue: Standard-Wert für Felder wie singleoption (Key-Wert des Valuespaces)
- Gültig für range+slider:
- min/max: Minimum/Maximum-Wert
- defaultvalue(slider)/defaultMin/defaultMax(range): Standard-Wert für min/max, wenn die Property leer ist (wenn nicht angegeben, wird min/max verwendet)
- step: Schrittweite, Ganzzahl größer gleich 1 (Standard-Wert 1)
- unit: Angezeigte Einheit am Slider (z.B. "Minuten")
- template: Wenn gesetzt, überschreibt dieses Widget das originale Widget nur für das angegebene Template. Zusätzlich muss ein Widget mit gleicher Id existieren, welches kein template gesetzt hat und per default verwendet wird
- suggestionSource: Wo sollen die Autocomplete-Werte dieses Feldes bzw. der Valuespace herkommen?
Solr(Umbenannt ab 6.0) Search: Der Valuespace kommt von bisher eingetragenen Werten aus der Suche (sinnvoll bei Freitext-Feldern)
Tipp: Wenn Solr verwendet wird, muss im ccmodel für die property toxenised auf false oder both gesetzt werden, um die exakten Vorschläge zu erhalten
false ist case-sensitive, both aktiviert case-insensitive matching- Mds: Der Valuespace kommt aus den Valuespace des Metadatenset (default, wenn values existieren, sonst Solr)
- Sql: Der Valuespace kommt aus einer Datenbank (Konfiguration über edu-sharing/WEB-INF/classes/connection-pool.properties)
- suggestionQuery: (Nur wenn suggestionSource=Sql) Datenbank-Query für Abfrage der Values, erstes "?" wird mit dem zu suchenden Wert ersetzt
- subwidgets:
- Definition der Widgets, die sich innerhalb der Gruppe/einen zusammengesetzten Widget befinden
- Falls Typ "multivalueGroup":
- Nur Widgets, die einzelne Werte nutzen, werden supported. Keine Multivalue Widgets innerhalb einer Gruppe!
- Das "required" Attribut des jeweiligen Subwidgets definiert, ob das Widget ausgefüllt sein muss, wenn man der Gruppe einen neuen wert hinzufügt
- Layout der Gruppe ist via flex + flex-wrap prinizpiell automatisch floatend
- Die Werte werden innerhalb wie folgt abgespeichert: ["Subwidget1[+]Subwidget2[+]...","Subwidget1_2[+]Subwidget2_2[+]..."]
- Such-Query kann wie folgt gebaut werden:"@ccm\:my_actual_value:"*[\+]search_string_for_subwidget_2[\+]*
- Anzahl der Felder die davor liegen mittels *[\+] pro Feld "einfügen"
- Such-Query kann wie folgt gebaut werden:"@ccm\:my_actual_value:"*[\+]search_string_for_subwidget_2[\+]*
- Falls Typ "multivalueCombined":
- Spezial-Feld für Rendering. Es ermöglicht, mehrere Widget-Werte unterschiedlicher Properties in einer Ausgabe zusammenzuführen
- Beispiel:
- Subwidgets "ccm:keyword1" mit Werten: ["a","b"], "ccm:keyword2" ["c","d"]
- Ausgabe wie folgt: "a c", "b d"
- Values der Felder werden mit Leerzeichen verbunden
- Alle Property-Values der angegebenen Subwidgets müssen immer die gleiche Anzahl Einträge haben, sonst wird das Rendering beim jeweils "kürzesten" Feld abgebrochen
- Falls Typ "multivalueGroup":
- Beispiel:
<subwidgets>
<widget>ccm:classification_purpose</widget>
<widget>ccm:classification_purpose2</widget>
</subwidgets>
- Definition der Widgets, die sich innerhalb der Gruppe/einen zusammengesetzten Widget befinden
- Geplant:
- validator: Feld-Validierungsoptionen (z.B. minchar oder regmatch)
Spezialelemente
Einige Elemente sind sehr konkret für einen gewissen Use-Case, der sich schlecht mit einem Standard-Widget-Typ abbilden lässt, und Verhalten sich je nach Zielbereich unterschiedlich (z.B. Lizenz). Diese besitzen fest definierte Platzhalter, wobei es folgende aktuell gibt:
- <preview> Zeigt das Node-Previewbild an
- <version> Zeigt den Button zum Material tauschen an sowie ein Kommentar Feld
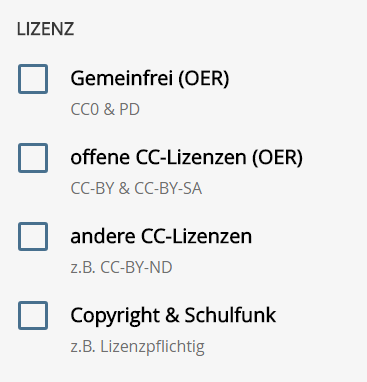
- <license> Zeigt die Verlinkung zum Lizenzdialog an / Zeigt einen grafisches Checkbox-Lizenzfilter an (Suche)

- <author> Zeigt ein spezielles Auswahlfeld für den Autor an
<cm:edu_metadataset> Zeigt eine Auswahl für das zu verwendende MDS (für Ordner / MAP-Objekt, wird nur angezeigt, wenn es mehr als ein Set gibt)- <template> Zeigt einen Link zur Verwaltung der Ordner-Vererbungstemplates an (nur für Ordner erlaubt)
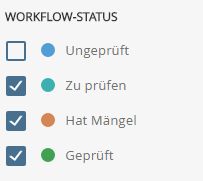
- <workflow> Zeigt ein Suchfeld (Checkbox) für Workflows an (ab 4.2, nur in Suche verwendbar)

- <childobjects> Zeigt ein Dialog an, Unterobjekte für ein Objekt anzulegen (ab 4.2, nur in Bearbeiten verwendbar)
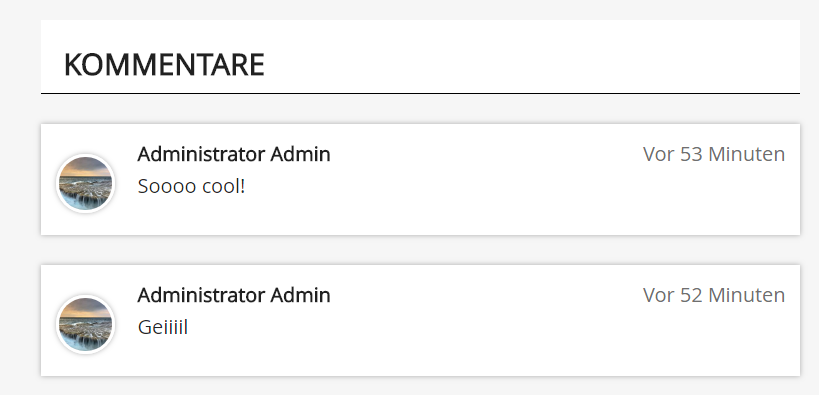
- <comments> Zeigt eine Liste + Eingabemaske für Kommentare an (ab 5.0, nur Rendering)

- <collections> Zeigt eine Liste aller Sammlungen an, wo dieses Objekt eingebunden wurde (ab. 4.2, nur Rendering)

- <collection_feedback> Zeigt einen Link zum Feedback-Formular der Sammlung an (ab 5.0, nur Rendering)
Search-Query-Parameter
- id: ID des Suchqueries (für Rest-Endpunkt, default ngsearch)
- join: Wie sollen die einzelnen Property-Elemente verbunden werden? (AND/OR)
Search-Query-Property Parameter- name: Name der Property, entweder Spezial-Property "ngsearchword", oder die id eines zu durchsuchenden Feldes (z.B. cclom:general_keyword)
- statement: (Optional) statement, wonach gesucht wird, ${value} wird mit dem Suchwert ersetzt. Wird kein Statement angegeben, so wird das default-statement gebaut mittels ${name}:"*${value}*"
- (4.1) Es können mehrere Statements angegeben werden, um spezielle Eingabewerte anders zu mappen:
<statement>@ccm\:commonlicense_key:"${value}"</statement>
<statement value="CC_0">@ccm\:commonlicense_key:"CC_0" OR @ccm\:commonlicense_key:"PDM"</statement>
In diesem Fall wird bei der Request-Value "CC_0" intern ein OR-Statement ausgelöst, bei allen anderen Werten das default-Statement (ohne value Attribut)
- (4.1) Es können mehrere Statements angegeben werden, um spezielle Eingabewerte anders zu mappen:
- multiple: Sind mehrfache Feldwerte für die Suche erlaubt? (Default false)
- multipleJoin: Wie sollen mehrfache Feldwerte verbunden werden? (AND/OR)
- exactMatching: Wenn true, wird immer der gesamte String im Feld gesucht. Wenn false, werden alle Wörter des Suchstrings gesucht, auch wenn Sie an verschiedenen Stellen vorkommen.
default: true (Seit 19.06.2018 / 4.1, davor: false)
Der Nutzer kann im Modus false durch Angabe von "" um den Suchstring das exakte Matching (=gesamter String) erzwingen - asFilter[true,false], default=true: (erfordert elastic search/dsl) schickt das kriterium als Filter an elastic search nicht als query(kein ranking). Im default mds werden alle Kriterien außer dem suchwort (ngsearchword) als filter gesendet
- facets: Optional, Angabe über welche Elemente die Facetten gebildet werden sollen (für Suggest Queries). Wenn keine Werte angegeben, wird immer der Widget-Name angenommen
- Beispiel:
<facets>
<facet>@cclom:general_keyword</facet>
<facet>@ccm:classification_keyword</facet>
</facets>
- Beispiel:
Globale Variablen
Die folgenden globalen Variablen können in jedem Query-Statement oder Basequery verwendet werden:
- ${authority}
- Der aktuelle authorityName des angemeldeten Benutzers
- ${educontext}
- Die aktuelle Kontext-ID des Benutzers (kann mit dem Feld ccm:educontextname verglichen werden)
Einbindung der Suche
Metadatatenset
Im Mds gibt es einen Bereich queries, welcher mehrerere Queries vorhalten kann.
An dem Queries-Hauptnode ist zusätzlich das "basequery", welches bei jedem Query als UND-Bedingung verknüpft wird (Ausnahme: Das jeweilige query hat "applyBasequery" auf false)
<queries>
<basequery>-TYPE:"{http://www.campuscontent.de/model/1.0}toolpermission" AND NOT @cm\:name:"._*" AND NOT @cm\:name:".DS_Store*"</basequery>
<allowSearchWithoutCriteria>true</allowSearchWithoutCriteria>
<query join="AND" id="ngsearch">
<basequery>NOT @cm\:name:".*"</basequery>
<property name="ngsearchword">
<statement>(@sys\:node-uuid:"${value}" OR TEXT:"${value}" OR @cm\:name:"*${value}*" OR @cclom\:title:"*${value}*" OR @cclom\:general_description:"*${value}*" OR @cclom\:general_keyword:"*${value}*" OR @ccm\:taxonentry:"*${value}*" OR @ccm\:classification_keyword:"*${value}*" OR @ccm\:educationallearningresourcetype:"*${value}*" OR @ccm\:educationalcontext:"*${value}*" OR @ccm\:learninggoal:"*${value}*" OR @ccm\:guidanceteachers:"*${value}*" OR @ccm\:guidancestudents:"*${value}*")</statement>
<multiple>true</multiple>
<multiplejoin>AND</multiplejoin>
<init_by_get_param>p_searchtext</init_by_get_param>
</property>
<property name="cclom:general_keyword">
<statement>@cclom\:general_keyword:"${value}"</statement>
<multiple>true</multiple>
<multiplejoin>AND</multiplejoin>
<escape>false</escape>
<params>
<param>
<key>suggestbox_dao</key>
<value>org.edu_sharing.service.suggest.SuggestDAOSearchImpl</value>
</param>
</params>
</property>
<property name="ccm:commonlicense_key" />
<property name="ccm:educationallearningresourcetype">
<statement>@ccm\:educationallearningresourcetype:"${value}*"</statement>
</property>
</query>
</queries>Multi-Syntax-Queries (>= 6.0)
Ab edu-sharing 6.0 oder neuer können für verschiedene Such-Engines andere Queries hinterlegt werden.
Aktuell wird unterstützt:
- lucene (Solr Query-Sprache, Default, wenn keine Angabe erfolgt)
- dsl (DSL-Language für Elasticsearch)
Beispiel der Angabe:
<queries syntax="lucene">
...
</queries>
<queries syntax="dsl">
...
</queries>Ein einzelnes Query ist wie folgt aufgebaut
- join: Wie wird das Query mit anderen verbunden
- id: Id des Queries, relevant für den API-Aufruf (muss identisch zur Id der Such-Group sein)
- applyBasequery: Soll das basequery aller Queries verwendet werden (default: true)
- basequery: Basequery für dieses spezielle Query, wird mit AND und allen weiteren Properties verknüpft (optional)
Es können bei Bedarf mehrere Basequeries angegeben werden und an eine Condition geknüpft sein.
Beispiel:CODE<queries> <query> <basequery>...</basequery> <condition type="TOOLPERMISSION"> <false>...filter if not present</false> </condition> </query> </queries
- basequeryAsFilter[true,false] als xml attribut am query tag: elasticsearch erforderlich: bestimmt ob der Wert in basequery als Filter oder als query an elasticsearch gesendet wird
- Property: Ein einzelner Parameter des Queries, für diesen gilt
- name: Name (Kurzschreibweise) der Property, auf welcher er auf API-Seite reagieren soll
- statement: (Optional) das Statement. ${value} wird später mit dem Wert der Anfrage ersetzt. Ist dieser Wert nicht gesetzt, wird das statement automatisch wie folgt generiert:
@{name}:"*${value}*" - multiple: Sind Mehrfachwerte für dieses Feld zulässig
- multiplejoin: Wie werden Mehrfachwerte verbunden, zulässig sind AND oder OR
- mandatory: Ist der Client verpflichtet, diesen Parameter mitzusenden (default: true, ab 4.1)
- preprocessor: Name einer "Preprozess"-Funktion, welche Auf die gesendete Value angewendet werden soll (ab 4.1)
→ Bei Multi-Value wird es auf alle Values angewendet. Die Preprozess-Funktionen müssen mit entsprechenden Namen in der Klasse "MetadataQueryPreprocessor" deklariert sein - ignorable: Integer, ab wann dieses Feld ignoriert werden soll, je größer, desto eher wird es ignoriert. 0 (default) bedeutet, das Feld darf nicht ignoriert werden
-> Aktuell ist die Implementierung, dass bei 0 Suchergebnissen alle ignorable Felder >0 ignoriert werden (auf null durchsucht werden) - value (Attribut):
- Query-Wert wird verwendet, wenn er dieser Value (String-Match) entspricht
- allowNull: Gewichtung, ob der Wert bei keinen/geringen Suchergebnissen auch Null-Werte als Treffer gelten lässt (siehe Konzept unten)
Listenansichten anpassen
Über die <lists> können aktuell die gewünschten Properties an den Kacheln der Suche bzw. der Tabelle im Workspace konfiguriert werden.
Als List id's sind derzeit "search" und "collectionReferences" in Verwendung.
<lists>
<list>
<id>search</id>
<columns>
<column>cm:title</column>
<column format="y">cm:modified</column>
<column>ccm:commonlicense_key</column>
<column>ccm:replicationsource</column>
</columns>
</list>
</lists>Attribute für column
- format: (Aktuell nur für date): Custom Format String für Date Formatter. Da es in Javascript keinen standardisierten Formatter gibt, wurde analog ein Teil des von Java nachgebaut:
https://docs.oracle.com/javase/7/docs/api/java/text/SimpleDateFormat.html - showDefault: Ist wenn nicht gesetzt true und für den Workspace gedacht, ob die Column schon per default (ohne, dass der Nutzer sie konfiguriert) angezeigt werden soll
- Aktuell (noch) nicht implementiert
Überschreiben / Überladen
Überschreiben bedeutet, dass bestehende Widgets, Gruppen, Templates beibehalten werden, und nur bei gleicher ID vom jeweils nachgelagerten Metadatenset getauscht oder geändert werden.
Im nachgelagerten Metadatenset neu hinzugefügte Widgets etc. werden angehangen.
mittels _override-Extension
Metadatensets können überschrieben werden, indem eine xml mit dem postifx "_override" und gleichen Namen verwendet wird (für Main Repo mds_override.xml, für weitere Mds den jeweiligen Namen mit verwenden: mds_example.xml -> mds_example_override.xml).
i18n kann analog hierzu mit der Datei mds_override_<language>.properties getauscht und hinzugefügt werden.
mittels inherit-Angabe
Bei der Deklaration eines eigenen Metadatensets kann im Hauptbereich der XML angegeben werden, von welchen dieses "abstammt".
Falls das angegebene Metadatenset ebenfalls von einem weiteren Abstammt, wird diese Abstammung rekursiv aufgelöst (ab edu-sharing 6.0)
Die Variante der _override-Extension ist davon unabhängig und wird ebenfalls berücksichtigt!
Wird bei einem Metadatenset (welches nicht das Hauptset der App ist) der inherit-Parameter nicht angegeben, wird standardmäßig vom Hauptmetadatenset der jeweiligen App geerbt.
<metadataset id="default" label="default" hidden="false">
<name>Bsp 1</name>
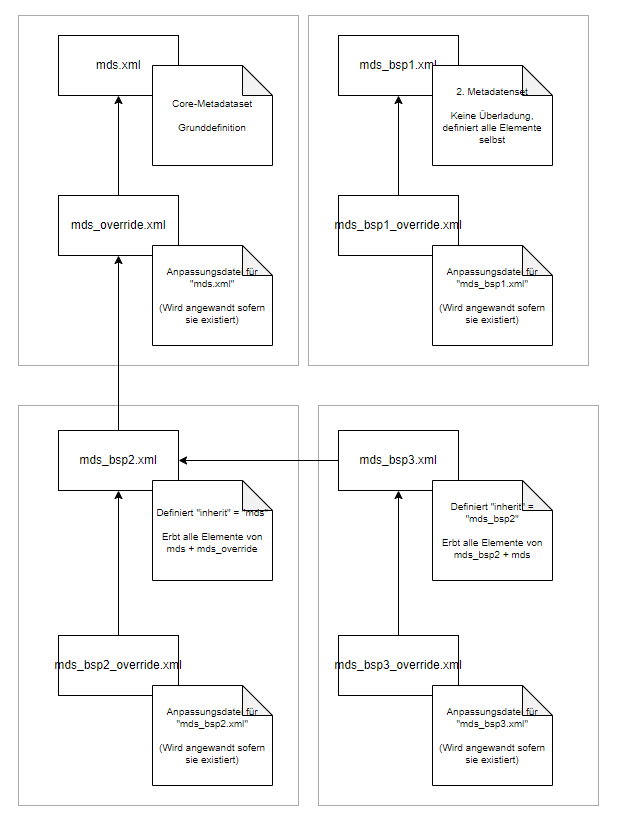
<inherit>mds</inherit>Grafisches Beispiel der Vererbung:

Variablen
Ab Version 4.1 können (nur innerhalb des Angular-Contexts) Variablen verwendet werden. Variablen werden mittels ${var_name} referenziert. Für mehr Details https://edu-sharing.atlassian.net/wiki/spaces/mV/pages/319884120 ansehen.
AllowNull / Kriterien aufweichen
- Es müssen bei keinen oder zu wenigen Treffern bestimmte Kriterien "aufgeweicht" (auch Null Werte für gesetzte Felder) erlaubt werden
- Feld "ignorable" wird dafür verwendet
- Gewichtung des Feldes "ignorable":
- 0: Entspricht dem default, d.h. keine Null-Werte Suche erlauben
- >0 Je größer, desto eher wird dieses Feld nach Null Werten durchsucht
- Aktuell ist die Gewichtung nicht implementiert
Rückgabe an Client enthält Informationen über ungenaue Treffer
CODE{ "nodes": [ {} ... ], // result "ignored":[ ... ], // Liste aller ignorierten Felder des Queries (damit client diese erkennen kann) "pagination": { "total": 1871, "from": 0, "count": 25 }
