oEmbed zur Inhalteeinbettung nutzen
oEmbed ist ein Standard zur automatisierten Einbettung von (interaktiven) Inhalten zwischen Systemen/Websites.
Typische Zielssteme, die oEmbed unterstützen, sind beispielsweise:
- Wordpress
- Typo3 (via Extension)
- Drupal (via Extension)
Mehr zu oEmbed: https://oembed.com/
Technische Funktionsweise
Die jeweilige Quell-Seite (z.B. eine Einzelansichts/Mediendetailseite von edu-sharing) stellt im Header Informationen bereit, worüber ein oEmbed kompatibler Client Informationen zur Einbettung erhält.
<link rel="alternate" type="application/json+oembed" href="http://localhost/edu-sharing/eduservlet/oembed?format=json&url=http%3A%2F%2Flocalhost%2Fedu-sharing%2Fcomponents%2Frender%2F0424bf6d-06b4-41ee-a51f-cb397dfd8f5a%3FrepositoryFilter%3Denterprise-7-0%2Centerprise-8-0%26mdsExtended%3Dfalse%26sidenav%3Dfalse%26materialsSortBy%3Dscore%26materialsSortAscending%3Dfalse%26fromLogin%3Dtrue%26fromLogin%3Dtrue">
<link rel="alternate" type="text/xml+oembed" href="https://localhost/edu-sharing/eduservlet/oembed?format=xml&url=https%3A%2F%2Flocalhost%2Fedu-sharing%2Fcomponents%2Frender%2F0424bf6d-06b4-41ee-a51f-cb397dfd8f5a%3FrepositoryFilter%3Denterprise-7-0%2Centerprise-8-0%26mdsExtended%3Dfalse%26sidenav%3Dfalse%26materialsSortBy%3Dscore%26materialsSortAscending%3Dfalse%26fromLogin%3Dtrue%26fromLogin%3Dtrue">{
"type":"photo",
"version":"1.0",
"title":"48587785276_ed55ee8d1a_b.jpg",
"author_name":"Administrator ",
"provider_url":"https://localhost/edu-sharing",
"thumbnail_url":"https://localhost/edu-sharing/preview?nodeId\u003d0424bf6d-06b4-41ee-a51f-cb397dfd8f5a\u0026storeProtocol\u003dworkspace\u0026storeId\u003dSpacesStore\u0026dontcache\u003d1679574611667\u0026crop\u003dtrue\u0026maxWidth\u003d500\u0026maxHeight\u003d333",
"thumbnail_width":500,
"thumbnail_height":333,
"url":"https://localhost/edu-sharing/preview?nodeId\u003d0424bf6d-06b4-41ee-a51f-cb397dfd8f5a\u0026storeProtocol\u003dworkspace\u0026storeId\u003dSpacesStore\u0026dontcache\u003d1679574611387",
"html":"\u003ciframe width\u003d\"700\" height\u003d\"467\" src\u003d\"https://localhost/edu-sharing/eduservlet/render?node_id\u003d0424bf6d-06b4-41ee-a51f-cb397dfd8f5a\" frameborder\u003d\"0\" allow\u003d\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\"\u003e\u003c/iframe\u003e",
"width":700,
"height":467
}Anhand dieser Daten kann das Ziel-System vollautomatisch das Medium über den HTML-Code als IFrame einbetten.
Verwendung
Die Verwendung hängt vom jeweiligen Client ab. Im folgenden wird Wordpress als Beispiel verwendet.
- Navigieren Sie im Ziel-System (Wordpress) auf die Seite, wo sie den Inhalt einbetten möchten
- Öffnen Sie den Inhalt, welchen Sie einbetten möchten, im edu-sharing System in der Einzelansicht
- Achtung! Der gewählte Inhalt muss öffentlich freigegeben sein
- Kopieren Sie die URL des Browsers von der edu-sharing Seite
- Fügen Sie die URL im Ziel-System ein
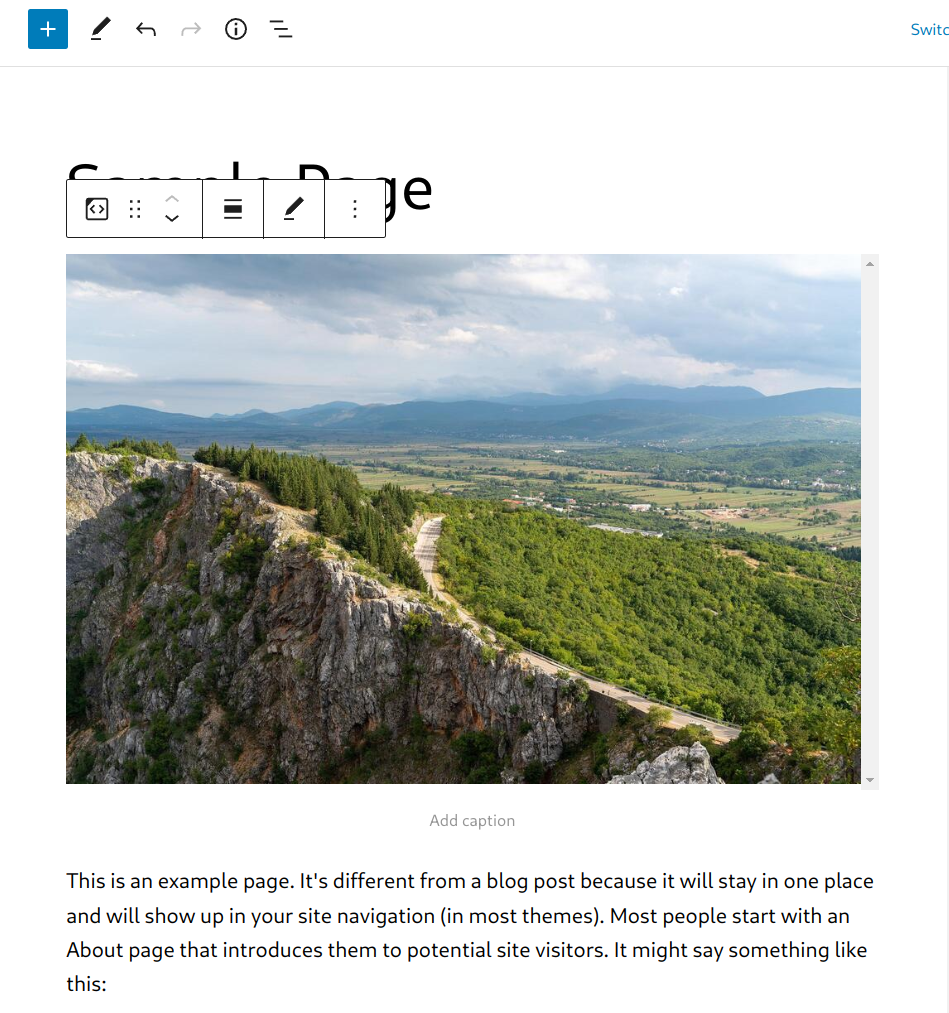
- Nach kurzer Zeit erkennt das System die Information und der Inhalt wird automatisch eingebettet

Hinweise & Einschränkungen
- oEmbed funktioniert nur bei edu-sharing Instanzen mit Gast-Zugang und für freigegebene Medien
- Die Zugriffe via oEmbed werden wie "gewöhnliche" Zugriffe getrackt, es erfolgt keine Unterscheidung im Tracking
- edu-sharing erhält keine Informationen, in welchen Seiten oder Systemen die Inhalte via oEmbed eingebettet wurden
