Widget-Typen
Ein Widget spezifiziert jeweils ein Feld der Metadaten. Folgende Widget-Typen sind aktuell verfügbar:
| Bezeichnung | Erläuterung | Node-Bearbeitung | Suche | Rendering | Bulk |
|---|---|---|---|---|---|
| text | HTML-Basis-Widget | x | x | x | x |
| number | HTML-Basis-Widget | x | x | x | x |
| HTML-Basis-Widget | x | x | x | x | |
| date | HTML-Basis-Widget | x | x | x | x |
| month | HTML-Basis-Widget | x | x | x | x |
| color | HTML-Basis-Widget | x | x | x | x |
| checkbox | HTML-Basis-Widget | x | x | x | x |
| textarea | HTML-Basis-Widget | x | x | x | x |
duration | Slider mit HH:MM | x | x | x | |
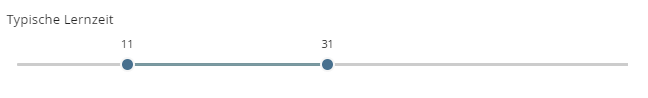
range | Freier Slider für Wert Bereich Von-Bis Angabe | x | x | x | x |
singleoption
| Auswahl eines einzelnen Wertes aus Werteliste | x | x | x | x |
| radioHorizontal radioVertical | Einzelauswahl via Liste von Radio-Values | x | x | x | |
| checkboxHorizontal checkboxVertical | Mehrfachauswahl via Liste von Checkboxen | x | x | x | |
| multivalueBadges | Multivalue, ohne Vorschläge, Freie Eingabe | x | x | x | x |
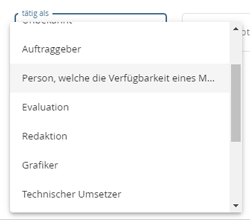
| multivalueSuggestBadges | Multivalue, mit Vorschlägen, Freie Eingabe | x | x | x | x |
| multivalueFixedBadges | Multivalue, mit Vorschlägen, nur vorgegebene Werte | x | x | x | x |
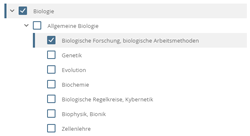
multivalueTree
| Multivalue, Baumstruktur, nur vorgebenene Werte | x | x | x | x |
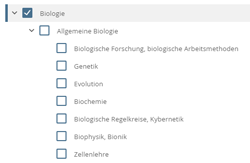
singlevalueTree
| Singlevalue, Baumstruktur, nur vorgegebene Werte | x | x | x | |
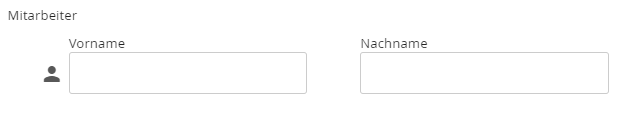
vcard | Eingabemaske für VCard (Vor- und Nachname) | x | x | x | |
| defaultvalue | Dieses Widget gilt nur für das Backend. Im Frontend wird es nicht angezeigt. Es wird für die Property immer der angegebene Wert unter "defaultvalue" gesetzt | x | x | ||
| multivalueCombined | zusammengesetzes Widget, für Rendering, welches Values "echter" Sub-Felder anhand deren Eigenschaften konkatiniert | x | |||
| multivalueGroup | Zusammengesetztes Widget, welches eine Gruppe mehrerer anderer Widgets aufspannt - weitere Informationen in der Parameter-Sektion | x | x | x | |
Spezialelemente | Elemente, welche "spezielle" Funktionen darstellen | ||||
| preview | Zeigt das Preview-Bild des Nodes an | x | |||
version | Zeigt den Button zum Material tauschen an sowie ein Kommentar Feld Im Bulk bzw. bei Material ohne Binary nur Textfeld ohne "Material ersetzen" Button | x | x | ||
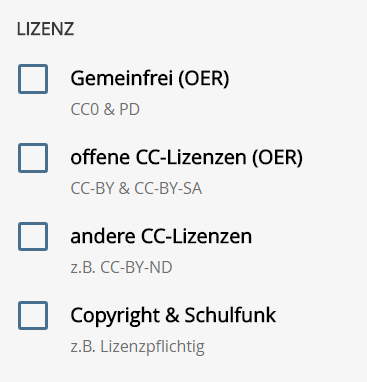
license | Zeigt die Verlinkung zum Lizenzdialog (Bearbeitung) Zeigt eine grafische Auswahlliste an (Suche) Zeigt die Lizenz an (Rendering) | x | x | x | |
author | Zeigt ein spezielles Auswahlfeld für den Autor an | x | |||
template | Zeigt einen Link zur Verwaltung der Ordner-Vererbungstemplates an (nur für Ordner erlaubt) | x | |||
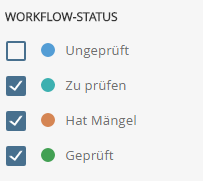
workflow | Zeigt ein Suchfeld (Checkbox) für Workflows an | x | |||
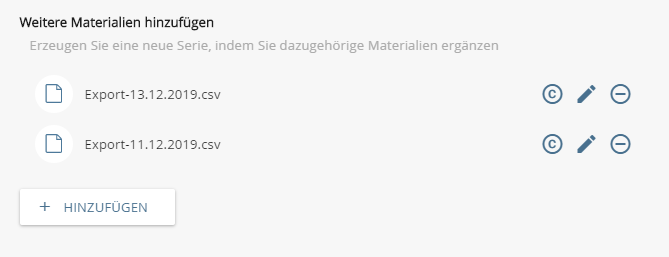
childobjects | Zeigt ein Dialog an, Unterobjekte für ein Objekt anzulegen | x | |||
comments | Zeigt eine Liste + Eingabemaske für Kommentare an (ab 5.0) | x | |||
collections | Zeigt eine Liste aller Sammlungen an, wo dieses Objekt eingebunden wurde | x | |||
Alle Parameter, die ein Widget besitzen kann (bitte Bedingungen beachten, da einige Parameter nur für bestimmte Widget-Typen verfügbar sind!)
- Gültig für alle oder die meisten Widgets:
- id: Id des Widgets, identisch zur Property Id (Kurzversion - z.B. cm:name)
- type: Art des Widgets, siehe gültige Liste oben
- caption: Label/Beschriftung des Widgets
- placeholder: Platzhalter im Textfeld, wenn kein Text eingegeben ist
- bottomCaption: Text, der unter dem Widget angezeigt werden soll (i.d.R. in grauer Schrift)
- required: True, wenn das Feld benötigt wird
- icon: Material-Icon, welches neben dem Feld angezeigt wird
- extended: Wenn true, handelt es sich um ein Feld, welches nur angezeigt wird, wenn der Nutzer "Erweiterte Metadaten" anzeigt.
- allowempty: (Für singleoption) Ein leeren Wert in der Auswahlliste erlauben
- valuespaceClient: Wenn true, werden die values direkt an den Client mitgesendet (sinnvoll bei kleineren Wertebereichen). Default ist true.
- Für singleoption, radio, checkbox, singlevalueTree und multivalueTree muss dieser Wert zwangsläufig true sein
- inherit: Nur für Override-Files relevant: Wenn true, werden zuvor alle existierenden Instanzen des Widgtes vom Haupt-MDS übernommen (also für verschiedene Templates, Conditions etc.). Default ist true
- values: Liste/Array von Values
- Key-Wert der Value (Wird innerhalb des <entry> also content angelegt
- cap: Beschriftung der Value
- description: Optionale Beschreibung des Wertes (Aktuell nur bei checkboxVertical/checkboxHorizontal Widget unterstützt)
- parent: key-Wert des Parents (nur für multivalueTree)
Beispiel:
<values>
<entry cap="mein text">key</entry>
</values>
- valuespace_i18n: i18n Dateiname (liegt unter /metadataset/v2/i18n)
- valuespace_i18n_prefix: Prefix für alle i18n Strings, die gesucht werden
- valuespace_sort: Automatische Sortierung der Valuespace-Einträge
- default: Keine Sortierung (wie in der XML angegeben) (default)
- caption: Sortierung nach Beschriftung (je nach Sprache dadurch unterschiedliche Sortierung)
- searchable (5.1): true, wenn Elemente des Feldes "klickbar" zum Suchen sein sollen (default: false)
- Beim Klick landet der Nutzer anschließend mit dem entsprechenden Suchfilter in der Suchumgebung
- Es muss sichergestellt sein, dass das Widget sowohl beim Rendering als auch bei der Suche benutzt wird, sonst schlägt der Aufruf fehl
- condition: Bedingte Anzeige des Widgets
- Eingabe eines Properties oder Toolpermission, z.b. "ccm:wwwurl" => Widget wird NUR angezeigt, wenn zu bearbeitetender Node diese Property beinhaltet (bzw. User diese Toolpermission besitzt)
- Attribute:
- negate: Soll diese Bedingung negiert werden (Widget wird NUR angezeigt, wenn Propery NICHT vorhanden)
- type: Typ der Auswertung, default ist PROPERTY für Node Property, weitere Values: TOOLPERMISSION
- Beispiel:
<condition type="TOOLPERMISSION">TOOLPERMISSION_INVITE_ALLAUTHORITIES</condition>
- Es wird nur beim Laden des Nodes die Bedingung geprüft, es handelt sich nicht um eine Echtzeitauswertung
- Es können zwei Widgets mit derselben id erstellt werden, sofern sie sich über die Bedingungen gegenseitig ausschließen (z.B. um Labels zu tauschen)
- Funktioniert:
suggestionSource- beim Bearbeiten von Metadaten
- Im Renderservice (ab 4.1, Nur Property Conditions)
- hideIfEmpty: Nur für Renderservice, soll das Widget bei fehlenden Values komplett ausgeblendet werden? Default ist false
- format: Nur für Renderservice
- Bei regulären Widgets: Formattierungsstring der value. ${value} wird mit der Property-Value ersetzt
- Bei date Widget: Date-Format String der Value (standadisierter Java-Formatter, siehe https://docs.oracle.com/javase/7/docs/api/java/text/SimpleDateFormat.html)
- link: Nur für Renderservice
- Wenn gesetzt, wird das Widget als Link angenommen (aktuell für text-widgets sinnvoll). Der Wert des Attributes entspricht dann dem Link-Target, also z.B. "_BLANK"
- Beispiel:
<type>text</type>
<link>_BLANK</link>
- defaultvalue: Standard-Wert für Felder wie singleoption (Key-Wert des Valuespaces)
- Nicht anwendbar für Multivalue-Felder oder Checkbox-Listen
- Gültig für range+slider:
- min/max: Minimum/Maximum-Wert
- defaultvalue(slider)/defaultMin/defaultMax(range): Standard-Wert für min/max, wenn die Property leer ist (wenn nicht angegeben, wird min/max verwendet)
- step: Schrittweite, Ganzzahl größer gleich 1 (Standard-Wert 1)
- unit: Angezeigte Einheit am Slider (z.B. "Minuten")
- template: Wenn gesetzt, überschreibt dieses Widget das originale Widget nur für das angegebene Template. Zusätzlich muss ein Widget mit gleicher Id existieren, welches kein template gesetzt hat und per default verwendet wird
- suggestionSource: Wo sollen die Autocomplete-Werte dieses Feldes bzw. der Valuespace herkommen?
- Solr: Der Valuespace kommt von bisher eingetragenen Werten aus der Suche (sinnvoll bei Freitext-Feldern)
Tipp: Wenn Solr verwendet wird, muss im ccmodel für die property toxenised auf false oder both gesetzt werden, um die exakten Vorschläge zu erhalten
false ist case-sensitive, both aktiviert case-insensitive matching - Mds: Der Valuespace kommt aus den Valuespace des Metadatenset (default, wenn values existieren, sonst Solr)
- Sql: Der Valuespace kommt aus einer Datenbank (Konfiguration über edu-sharing/WEB-INF/classes/connection-pool.properties)
- Solr: Der Valuespace kommt von bisher eingetragenen Werten aus der Suche (sinnvoll bei Freitext-Feldern)
- suggestionQuery: (Nur wenn suggestionSource=Sql) Datenbank-Query für Abfrage der Values, erstes "?" wird mit dem zu suchenden Wert ersetzt
- subwidgets:
- Definition der Widgets, die sich innerhalb der Gruppe/einen zusammengesetzten Widget befinden
- Falls Typ "multivalueGroup":
- Nur Widgets, die einzelne Werte nutzen, werden supported. Keine Multivalue Widgets innerhalb einer Gruppe!
- Das "required" Attribut des jeweiligen Subwidgets definiert, ob das Widget ausgefüllt sein muss, wenn man der Gruppe einen neuen wert hinzufügt
- Layout der Gruppe ist via flex + flex-wrap prinizpiell automatisch floatend
- Die Werte werden innerhalb wie folgt abgespeichert: ["Subwidget1[+]Subwidget2[+]...","Subwidget1_2[+]Subwidget2_2[+]..."]
- Such-Query kann wie folgt gebaut werden:"@ccm\:my_actual_value:"*[\+]search_string_for_subwidget_2[\+]*
- Anzahl der Felder die davor liegen mittels *[\+] pro Feld "einfügen"
- Such-Query kann wie folgt gebaut werden:"@ccm\:my_actual_value:"*[\+]search_string_for_subwidget_2[\+]*
- Falls Typ "multivalueCombined":
- Spezial-Feld für Rendering. Es ermöglicht, mehrere Widget-Werte unterschiedlicher Properties in einer Ausgabe zusammenzuführen
- Beispiel:
- Subwidgets "ccm:keyword1" mit Werten: ["a","b"], "ccm:keyword2" ["c","d"]
- Ausgabe wie folgt: "a c", "b d"
- Values der Felder werden mit Leerzeichen verbunden
- Alle Property-Values der angegebenen Subwidgets müssen immer die gleiche Anzahl Einträge haben, sonst wird das Rendering beim jeweils "kürzesten" Feld abgebrochen
- Falls Typ "multivalueGroup":
- Beispiel:
<subwidgets>
<widget>ccm:classification_purpose</widget>
<widget>ccm:classification_purpose2</widget>
</subwidgets>
- Definition der Widgets, die sich innerhalb der Gruppe/einen zusammengesetzten Widget befinden