Embedding edu-sharing folders in WYSIWYG fields
Embedding folders in WYSIWYG fields
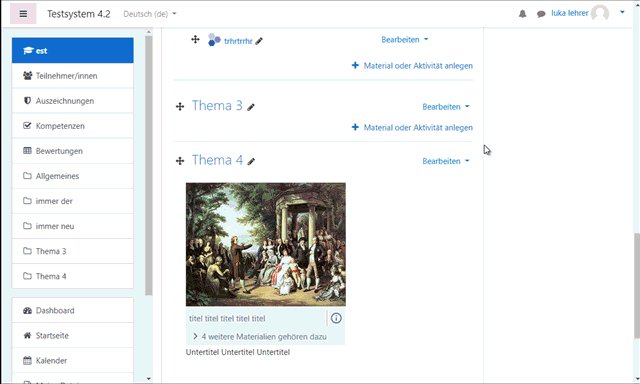
- Activate the editing mode in the Moodle course.
- Open the editor of the desired field (e.g. "Edit topic" for a course topic).
- Press the edu-sharing button of the editor and open the repository.
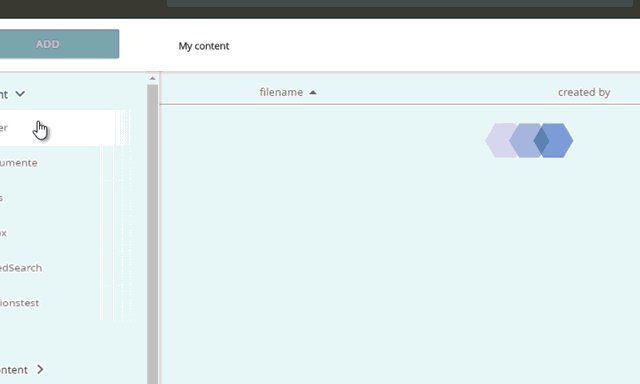
- In edu-sharing, switch to the workspace and navigate to the folder containing the desired folder.
- Click on the "Apply arrow" of the corresponding folder.
- If necessary, enter a descriptive subtitle for the folder.
- Click "INSERT".
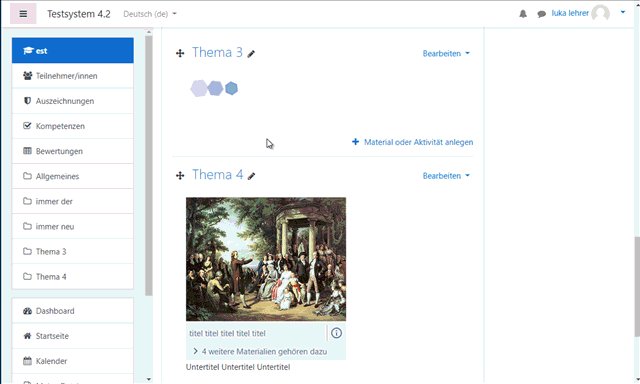
- Save the WYSIWYG field.

embedding a folder
Editing Subtitles of an Embedded Folder
Activate the editing mode in the Moodle course.
Open the editor of the desired field (e.g. "Edit topic" for a course topic).
Position the cursor on the placeholder image of the folder and press the edu-sharing button of the editor.
Make the changes and press the "UPDATE" button.
Save the WYSIWYG field.
Removing embedded folders from WYSIWYG fields
Activate the editing mode in the Moodle course.
Open the editor of the desired field (e.g. "Edit topic" for a course topic).
Position the cursor behind the placeholder image of the folder and press the backspace key.
Save the WYSIWYG field.
